针对透明背景,包括背景图片和背景色(兼容IE,FF,OP等浏览器)
一、背景完全透明
.bg{background:transparent}
二、背景半透明
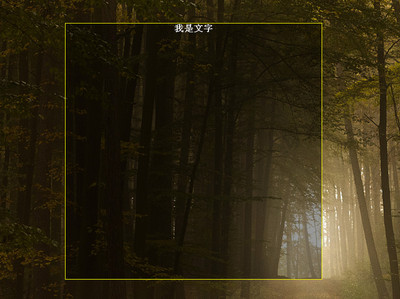
这里要分两个div,一个单独设置背景透明度,另外一个放内容 margin-top:-33px;使用这个方法让文字叠加在透明背景图上。
css:
.bg{ width: 1000px; height:33px;background-color:#fffff;background-image:url(img.jpg); filter:alpha(opacity=30);-moz-opacity:0.3;opacity:0.3;-khtml-opacity: 0.3;}
.contnet{margin-top:-33px; width:500px;height:33px; overflow:hidden;}
html:
<div></div>
<div>这里是文字部分不透明</div>
 爱华网
爱华网