Chrome审查元素概述
好软件,一般是第一次使用就会喜欢上,我是第一次使用Chrome后就立刻抛弃了Firefox浏览器,因为无论是程序大小,还是浏览器启动速度,还是浏览器加载网页的速度,我觉得Chrome都远远优于Firefox,所以我义无反顾地停用了Firefox。不过Chrome浏览器的优点不止上面提到的一点,今天发现他的审查元素功能做的太好了,下面主要说说Chrome的审查元素功能。
将鼠标移动到网页上的任何一个位置,右键菜单里都有“审查元素”入口,鼠标在链接上审查的就是这个超链接标签;鼠标在图像上审查的就是图片标签;鼠标在文字上,那么审查的就是包含这些文字的网页标签,比如P、h3等等。仔细研究一个审查元素功能便会发现,它确实很强大。
审查元素功能窗口(DeveloperTools)里又分为六个子功能,分别为Elements、Resources、Scripts、TimeLine、Profiles、Storage,整体界面如下图所示:
Elements面板里包含最基本的功能,也是最实用的功能。
Elements面板的左侧是网页整体的层次图,只要你的网页具有良好的机构,从这个层次里便可对网页全局把握。相反,如果得网页结构不好,也可以从这里看出。被选中的部分是你调用审查功能时,鼠标停靠处的网页元素,也就是你要审查的元;Elements面板的右侧是元素的几个基本属性面板,包括元素的Styles、Metrics、Properties、EventListeners。
就是这个简单的面板,能让你做一些意想不到的事情。你可以选择某些元素,然后在网页里便会加深显示你所选择的元素块;你可以查看元素的Metrics结构图;你可以更改一些元素的属性,然后你的更改会立刻在网页上起效,以便你预览;你甚至可以键入一些命令去获取你想要知道的信息。碍于篇幅,这部分在以后的文章中继续介绍。
Recources面板里包含的是网页的所有文件,包括Document、CSS、脚本、图片等等。你可以在这个面板里查看,各个文件的加载时间,以及他们的大小等等,功能不算很多,但是统计做的不错,给人很直观的感觉。详细使用到以后的文件里再做介绍。
Scripts面板是脚本调试的面板,首先它包含网页所以的脚本,其次是它可以在这个面板里调试脚本,调试器具备基本功能,设置断点,调用堆栈,变量监控等功能,详细的使用,我自己也还在摸索之中,等研究透了,再与大家分享。
TimeLine时间表面板,其实也是个监控面板,监控页面各个文件的载入以及各个事件的响应时间,这个功能个人觉得实用性不是很强,等以后发现它的价值的时候,再做研究。
Profiles面板是监控或者说是统计网页占用的内存以及CPU的情况,这个面板的实用性也不是很强,不过可以在网页占用资源很大的时候分析一下到底是什么元素占用太多的资源。
Storage面板统计的是网页在本地存储的一些cookies等,人性化的设计,让它可以在这里删除这些cookies,要是不能删除的话,我想这个面板也确实没什么用处了。
本篇博文只是对Chrome的DeveloperTools工具做大概的介绍,对于里面的各个功能的使用,要分到以后的博文中了,否则篇幅太大,难以一鼓作气写完,同时也有不少功能自己还在摸索中,估计谷歌的开发人员也在紧张地完善当中。
Chrome审查元素之Elements
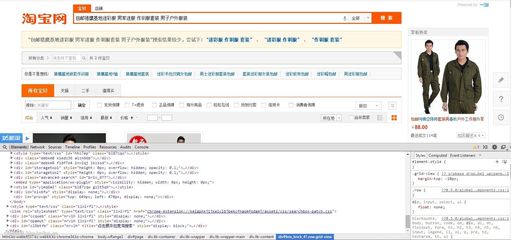
接着上篇Chrome审查元素概述继续写,这篇文章主要写写Chrome浏览器Developer Tools 的 Elements功能模块。DeveloperTools的主要功能也是Elements功能。Elements面板分为四部分,如下图所示(请放大图片查看):
绿色框区域为网页源码区域,代码层次分明清晰。
箭头向左的标签都是包含内部标签的,点击箭头可以展开标签,只要文档结构良好,这里德层次结构也将是完美的,就像AltovaXMLSpy能把XML完美的格式化一样,比IE的源码清楚多了。
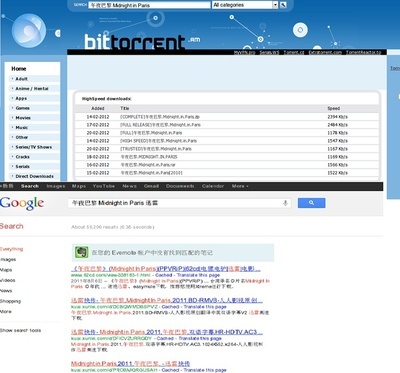
值得注意的是,这个源码区域和网页是有联系的,当你鼠标放在源码的某一行上,则原网页就会高亮那一行标签所对应的网页内容,这样以后想找网页的某个区域对应的元素标签就易如反掌了,具体的看下面几个图,你就一目了然了:
当鼠标经停标题所对应的标签时,则网页中的标题被高亮显示
当鼠标经停导航栏所对应的标签时,则网页中的导航栏被高亮显示
还有一点就是源码区域大多标签的属性双击后是可以编辑的,当鼠标经停时,在标签的关闭符前面还会出现一个问号,双击这个问号,就可以为这个标签添加属性,下面三幅图片分别显示了鼠标经停,双击属性值,双击问号后的界面:
蓝色区域为工具栏区域,包括几个可用的快捷工具。
第一个显示器形状的工具是Developer嵌入原网页和脱离原网页两种方式的切换工具。
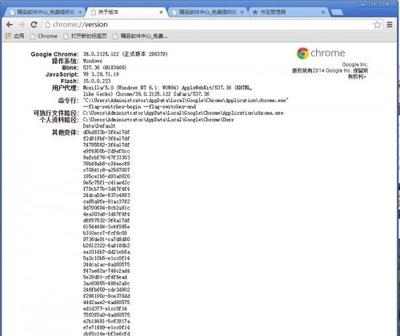
Developer工具嵌入原网页的界面如下图,上面部分是网页,下半部分是Developer,这时候工具图标也改变了外观,可以与本文第一幅图比较一下。
第二个工具是控制台的开关,打开控制台的时候,第三个工具会跟着变化,因为已经进入控制窗口了。
至于这个控制台究竟可以做些什么,暂时还不是很清楚,我试着键入一些字符,控制台有提示,输入命令后会返回一些事件或者是一些值,这个用法估计比较高级了,暂时不研究了,下图是控制台打开后的截图,我键入了一些命令:
第三个按钮工具到底有什么用处,我还没有发现,个人觉得比较冗余了。
红色区域是页面标签的导航栏,用于显示当前选择标签的路径。
这个区域显示的是当前选中标签在整个网页中的路径位置,跟源码区域一样,这个区域也是跟网页绑定着的,选中不同的标签,相应地在网页上会高亮显示,这部分主要功能就是对网页整体结构的辅助观察。
黄色区域则是选中标签的一些属性区域了,主要有Styles、Metrics等。
Styles就是选中标签以及下级标签的样式,有些样式是可以编辑的,方式是通过双击鼠标,更改后的效果会立刻体现在网页上,我想这个功能让人对主题的修改更容。像颜色值,通过点击复选框可以在不同表示方式之间进行切换,也是挺方便用的。功能我就不做多的描述了,一用便知;Metrics是标签的模型图,显示的很直观,也可以说是一目了然,不多说,看图便知;对于Properties和Listener用的就比较少了,一般对网页进行深层次的分析时才会用到。
对于Chrome DeveloperTools的Elements就介绍这么多了,不用多说这个模块对于分析网页结构或者说是扒皮都是相当有用的。
 爱华网
爱华网