在Android中以9.PNG格式的图片未背景,则能够自定义拉伸而不失真,比如系统的Button就是一个典型的例子。
其实呢,无论是left和top,还是right和bottom都是把图片分成9块(边角四块是不能缩放的,其他的四块则是允许缩放的),所以叫做9.PNG。
2. 使用Draw9Patch.jar制作9.PNG图片之定义拉伸区域。
前面已经了解到9.PNG格式的工作方式,下面我们使用谷歌提供的Draw9Patch(运行android-sdk-windowstools目录下的Draw9Patch.bat)来制作.9.PNG图片。
第一步:准备要拉伸的图片。
非常小的一张图片,我希望以此为背景,中间部分填充文章内容。
第二步:制作.9.PNG图片。
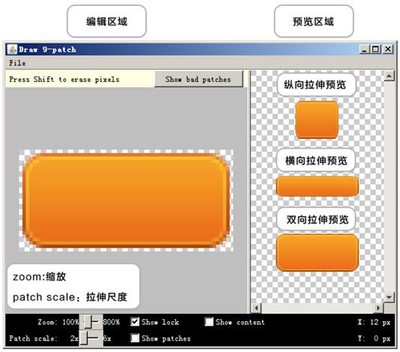
打开Draw9Patch,把图片拖进去,如下:
默认的拉伸是整体拉伸,其实边框部分我们并不想拉伸,好,我们自己来定义拉伸区域,如下图:
然后点击File,导出为content.9.png。
第三步:在layout文件中使用制作的 .9.PNG图片.
新建工程Draw9Patch,默认主Activity为Draw9PatchActivity.java:
如图,
我们修改text,
如图,
可以看出,边框非常的清晰。下图是未使用.9.PNG的对比图,而且也不是我们要的效果:
到这里为止,我们已经基本会制作.9.PNG图片了。为了知识体系的全面性和深入性,我们继续。
3.使用Draw9Patch.jar制作9.PNG图片之定义内容区域。
是不是觉得文字和边距挨的太近,好,我们使用right和bottom边的线来定义内容区域,来达到增大内边距的目的。
我们定义了一个很小的内容区域,其他的地方则自动充当边框,从而使内边距显的很大,如下图,
在 这里,我要特别说明,一开始为了增大内边距,很容易惯性思维,在中申明android:padding="10dip"之类的,我在这里劝告朋友们不要这么做,一是你将无法预知你的显示,二是这比较混淆,因为设置内容区域就是确定padding,所以我在前面部分说他们是神似。我个人认为通过内容区域设定padding比在布局xml中定义padding更优雅,更简洁!
关于Draw9Patch工具的其他使用说明,我在次不再累述,因为要说的话太多,为了节省篇幅,请参考官方文档。
4.制作.9.PNG的高级技巧。
对于初学Draw9Patch的人来说,这可以算是高级技巧,那就是:拉伸区域,可以不是连续的,可以不止一块,而且是和自定义的边框线的长度成正比。
直接上图说明:
5.SDK中如何处理9.PNG图片。
SDK 专门针对9.PNG做了定义和处理,这里我们只是做个简单的流程分析,Bitmap在读取图像流数据的时候,会把判断图片的NinePatchChunk(9Patch数据块),如果NinePatchChunk不为空,则是NinePatchDrawable,NinePatchDrawable则又会交给NinePatch处理:
| 123 | setNinePatchState(newNinePatchState(newNinePatch(bitmap,bitmap.getNinePatchChunk(),"XML9-patch"),padding, dither), r); |
NinePatch检验成功则调用本地方法,绘制出最终的图片:
?| 123 | nativeDraw(canvas.mNativeCanvas, location,mBitmap.ni(), mChunk, paint!=null?paint.mNativePaint:0,canvas.mDensity, mBitmap.mDensity); |
6.android系统中大量应用了9.PNG图片。
通过解压随便一个rom,找到里面的framework_res.apk,里面有大量的9.PNG格式文件,被广泛的应用起来,比如常见的有:
按钮:
解锁:
下拉框:
标题栏:
Toast:
还有搜索,键盘,放大缩小控件,时间加减等等,我就不一一列举。
7.最后送上一些图例,以飨读者,以做后鉴:
赏图1 本人之作
赏图2 下拉按钮
赏图3 文章头部背景
赏图4 系统头部背景
 爱华网
爱华网