
上一篇经验中,我讲解了怎么在html网页中获得点击的坐标值及相对屏幕的坐标值。在这篇经验里,我来讲下怎么让网页显示对话框、确认框以及提示框。
html网页怎么显示对话框、确认框、提示框——工具/原料网页设计html网页怎么显示对话框、确认框、提示框——方法/步骤
html网页怎么显示对话框、确认框、提示框 1、
打开文本编辑器或记事本程序,输入<html><body>以及<head>标签。
<html>
<head></head>
<body></body>
</html>
html网页怎么显示对话框、确认框、提示框 2、
在<head>头标签后输入<script>标签
<script type="text/javascript">
</script>
html网页怎么显示对话框、确认框、提示框 3、
在<script>标签中定义一个函数duihua()来使网页弹出对话框。
function duihua()
{
alert("这个窗口是对话框!")
}
html网页怎么显示对话框、确认框、提示框 4、
然后,再定义一个函数命名为queren(),用来弹出确认框。
function queren()
{
var se=confirm("请选择点击一个按钮!");
if (se==true)
{
alert("你按下的是【确认】");
}
else
{
alert("你按下的是【取消】");
}
}
html网页怎么显示对话框、确认框、提示框_网页对话框
html网页怎么显示对话框、确认框、提示框 5、
继续定义另一个函数tishi(),用来在网页中弹出提示框。
function tishi()
{
var t=prompt("请输入您的名字","KING视界")
if (t!=null && t!="")
{
document.write("精彩MV就在," + t + "!属于你的世界")
}
}
html网页怎么显示对话框、确认框、提示框 6、
函数定义好以后,点击<body>标签后,建立3个按钮分别用来调用这3个函数执行。
<input type="button" onclick="duihua()" value="点击显示对话框" />
<input type="button" onclick="queren()" value="点击显示确认框" />
<input type="button" onclick="tishi()" value="点击显示提示框" />
html网页怎么显示对话框、确认框、提示框 7、
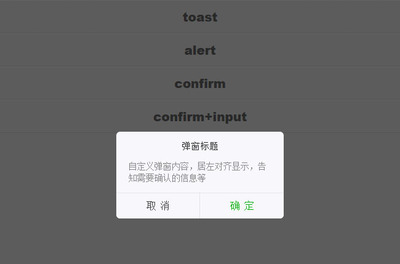
为了让按钮在一列显示,分别在<input>标签后加上<br><br>换行符。最后保存代码内容为html格式,打开网页预览效果。
html网页怎么显示对话框、确认框、提示框_网页对话框
html网页怎么显示对话框、确认框、提示框_网页对话框
html网页怎么显示对话框、确认框、提示框——注意事项如果您喜欢小编的文章,请点击右下角的分享按钮,分享给更多的朋友。
 爱华网
爱华网